Инструменты коммерческого писателя: Гитхаб
Начинаю цикл статей о полезных инструментах в работе коммерческого писателя, которые помогают продуктивно решать задачи. Сегодня поговорим про Гитхаб.
Гитхаб популярен у разработчиков — они хранят в нем код своих проектов. Это как машина с открытым капотом. Каждый может заглянуть внутрь и посмотреть, как все устроено.
Если машина еще не доделана, то с разрешения хозяина можно поучаствовать в ее прокачке. Это называется «опенсорс»: исходный код программы открыт и каждый желающий может его дополнить, улучшить и бесплатно использовать.

Некоторые команды используют Гитхаб для совместной работы. Сейчас расскажу, как.
Представьте, что у вас новый заказ: написать текст про электрический самокат. Вы работаете в паре с дизайнером и технологом. Ваша общая задача — показать пользу самоката для городских жителей. Если работаете врозь, может получиться такая история. ↓
Пока вы готовите вкусный текст, дизайнер рисует макет с фотками самоката и лорэм ипсумом. Текст и дизайн познакомятся друг с другом только на свадьбе, когда технолог придет их «женить». Результат непредсказуем. Вдруг у технолога не получится сверстать макет, а ваш текст не подружится с картинками дизайнера?

А теперь представьте, что вы работаете совместно: короткими итерациями создаете страничку. В первой версии технолог размечает страницу, дизайнер наполняет ее первоначальными элементами, вы — набрасываете текст. Пуляете результат на Гитхаб, видите рабочую страницу и пилите проект дальше. Все изменения фиксируются и публикуются в истории версий. Красота!

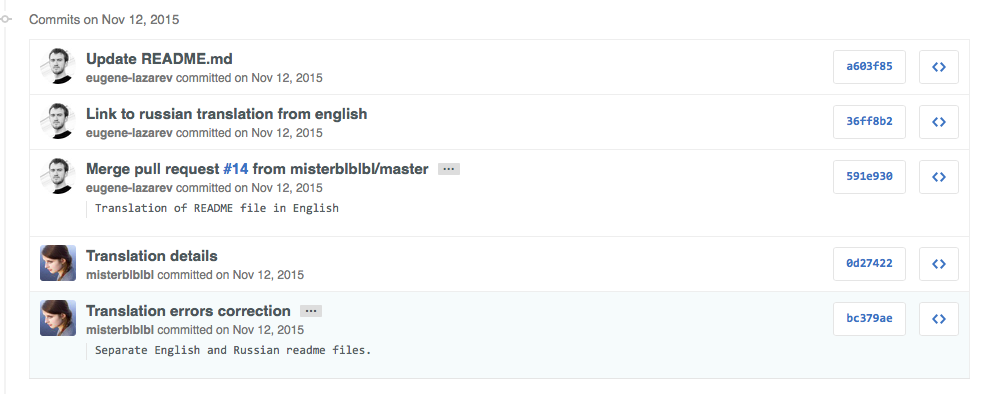
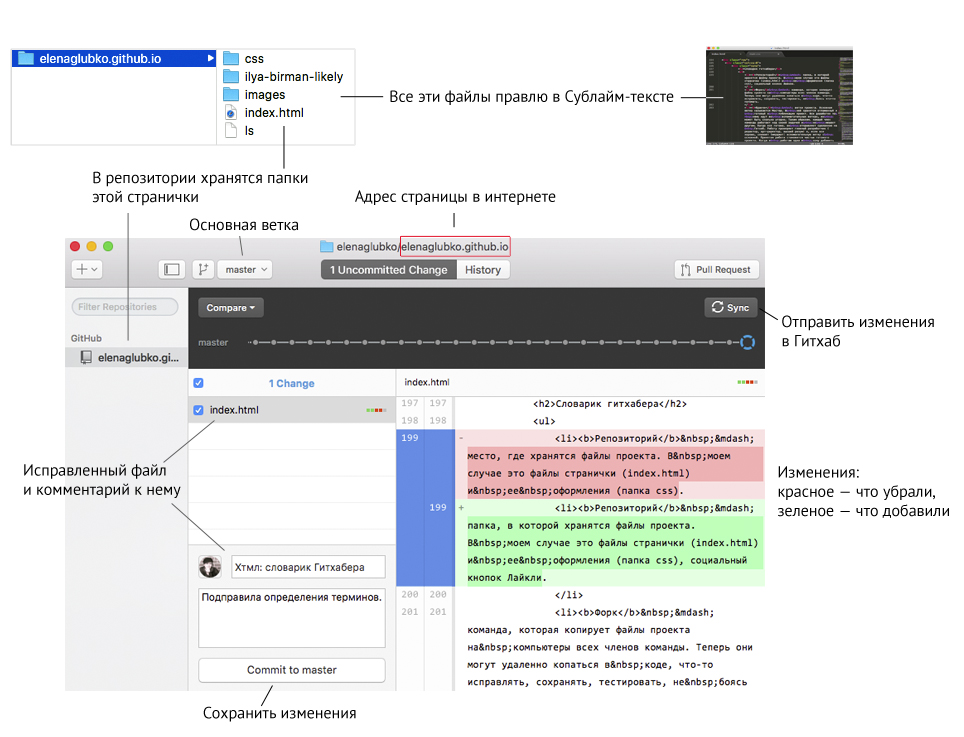
Совместная работа над плеером Ильи Бирмана «Жуэль». Обратите внимание на заголовки коммитов — каждое изменение заботливо подписано
12 ноября 2015 года над плеером Жуэль Ильи Бирмана кипела работа. Александра Годун изменила файл «readme»: раньше русское и английское описание плеера уживались в одном файле, а теперь русское собрало чемоданы и переехало в собственные txt-аппартаменты. Евгений Лазарев все проверил и залил изменения в проект, добавив в английском «readme» ссылку на русский.

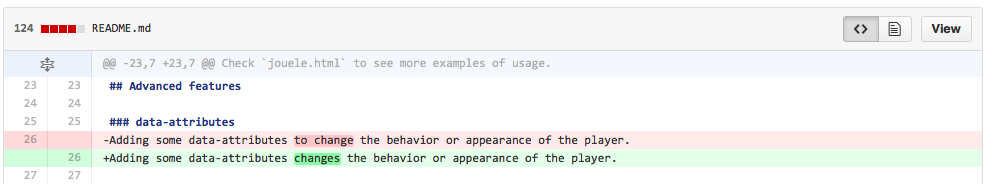
Изменения видны сразу: зеленым выделено то, что добавили, красным — то, что убрали.
Кайф в том, что каждая версия страницы о самокате — уже готовый продукт, а не разрозненные части в виде текста в гугл-доке, макета в псд и обрывков кода в сублайм-тексте. И команда, и заказчик видят промежуточный результат, дорабатывают, улучшают, вносят правки. Что-то вроде метода прогрессивного джипега, когда на размытой картинке постепенно проявляются детали.

Меня поначалу Гитхаб напугал. Очередные непонятные программистские игрушки, не для маглов. Даже рабочие термины звучат то ли как заклинания, то ли как ругательства: репозитории, пуши, пуллы, гиты, бранчи...
Словарик гитхабера
- Репозиторий — папка, в которой хранятся файлы проекта. В моем случае это файлы странички (index.html), ее оформления (папки css и images), социальных кнопок Лайкли.
- Форк — команда, которая копирует файлы проекта на компьютеры всех участников. Теперь они могут удаленно копаться в коде, что-то исправлять, сохранять, тестировать, не боясь что-то поломать.
- Бранчи — ветки проекта. Основная ветка называется Мастер. В ней хранится отлаженный и готовый к публикации проект. Все доработки по нему идут во вспомогательных ветках, их может быть сколько угодно. Таким образом, каждый член команды работает над своей задачей и не мешает другим. Когда все готово, он отправляет сделанное на Гитхаб. Работу проверяет главный разработчик (редактор, арт-директор, высший разум) и, если все хорошо, сливает (мерджит) вспомогательную ветку с основной. Принятая работа становится частью готового проекта. Когда я работаю одна и хочу добавить на страницу какую-нибудь «фичу», то завожу вспомогательную ветку. Это страховка на случай, если новая «фича» мне что-нибудь поломает.
- Коммит — это итерация: изменения, дополнения, новые файлы. Если надо исправить кусок текста, я создам файл, внесу изменения, напишу комментарий и сохраню на компьютере в выбранном бранче.
- Пуш — отправка коммита в репозиторий на Гитхабе (всё поняли?). Если после внесенных изменений что-то пойдет не так, откачусь до той версии, когда все было хорошо.
- Пул — команда, которая отправит на мой компьютер все последние изменения в проекте, чтобы я работала с актуальной версией. Это полезно, если над проектом кроме меня работает кто-то еще.
Я побаиваюсь командной строки и люблю, когда есть интерфейс с кнопочками. Поэтому с Гитхабом работаю через программу: сохраняю изменения и пуляю на Гитхаб. Но если вам не страшно, на Хабре есть список необходимых команд для работы в Терминале.

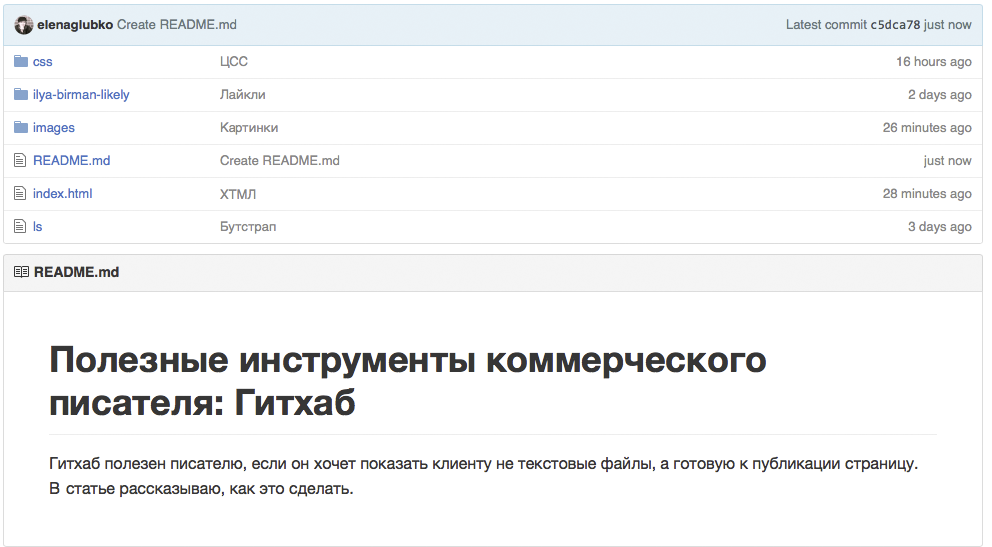
Чтобы показывать клиентам не текстовые файлики, а готовые к публикации страницы, зарегистрируйтесь на Гитхабе, создайте проект и творите. Не забудьте создать файл «readme» — это описание вашего проекта, которое прочтут другие пользователи. Что-то вроде аннотации на обороте титульного листа книги, которую вы обычно читаете перед покупкой.

А еще ссылка на Гитхаб — полезная строчка в портфолио. Клиенты увидят вместо фотошопной картинки рабочий продукт с кодом, который можно «пощупать», «покрутить», посмотреть, как над ним работали.
- Еще по теме:
- Гитхаб Пэйджес — для просмотра страницы по мере разработки.
- ХТМЛ-академи — для желающих прокачать навыки <ХТМЛ-верстки> и {ЦСС-оформления}.
- Джей эс фидл — редактор кода прямо в браузере. Сюда добавляют и редактируют ХТМЛ, ЦСС, Джаваскрипт, а потом смотрят, что получилось.
- Бутстрап — готовая библиотека элементов верстки, которая упрощает и ускоряет разработку страницы. Это как толковый замерщик, который придет, поздоровается и все сделает сам. А вы больше не волнуетесь, что страница рассыпется в ИЕ или уедет за пределы экрана.
- Пэнфлип — Гитхаб для писателей.
Поделитесь статьей с теми, кто пишет:
Писала, рисовала, верстала Лена Глубко